どうも、しろぴんです。
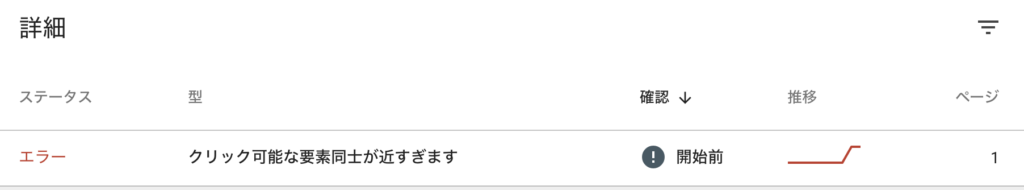
今回はGoogle search Consoleでのエラーのひとつ、「クリック可能な要素同士が近すぎます」というエラーについてその原因と対処についてです。

エラー原因箇所までわかりやすく表示してくれるといいんですけどね。
この文言しかないので該当のページを開いて原因となっていそうな箇所に対して修正を行っていくことになります。
エラーの原因について
で、この「クリック可能な要素同士が近すぎます」というエラーの原因についてですが、タップできる項目が近すぎる事が原因で発生するようです。
そのままですね。
具体的にどういうパターンがあるかというと、
パソコンでの確認だと特に問題無いようでも、スマホなどの画面が小さい端末からサイトを表示するとタップできる項目同士が近かった、という場合などです。
対処
私の場合は、テキストリンクを近い位置に埋め込んでいた箇所があったため、おそらくこれがいけなかったのだろうと推測し、リンクの削除を行いました。
(二つのテキストリンクが近い位置にあった)
ただ、今回の問題は「クリック可能な要素が近すぎる」ということなので、二つのリンクがある場合はどちらか一方を削除するか間隔を空けると良いかと思います。
まああんまり重要でないのなら、私のようにいっそ削除してしまうのも手です。
修正が終わったら
修正が終わったらGoogleに該当ページの審査を依頼します。
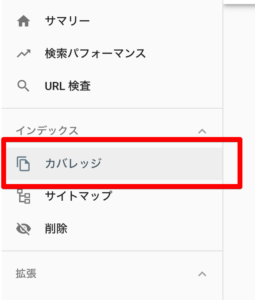
Google search Consoleにアクセスし、左側メニューからカバレッジをクリックします。

すると現在発生しているエラーの一覧が表示されるので、
「クリック可能な要素同士が近すぎます」という項目をクリックし、「修正を検証」をクリックします。
これで審査の依頼は完了です。
あとはGoogleからの連絡を待ちましょう。
合格通知
審査の可否はメールでお知らせしてくれます。
再審査の依頼を出してから大体2日くらいだったでしょうか。
私のサイトの再審査を無事に合格となりました。
私の修正箇所は、さきほどの二つのテキストリンクが近い位置にあったため削除を行った、という部分。
同じ問題が発生している人は該当のページにクリック可能なリンクが狭い間隔に配置されていないかよく確認してください。
アドセンスの広告に隣接しているリンクなども要注意です。
パソコン上の表示では問題がなさそうでも、
スマホ上での表示の場合は思っていたより狭い間隔にリンクが配置されてしまったりと言うことがありますので、スマホで表示のチェックを行う必要があります。
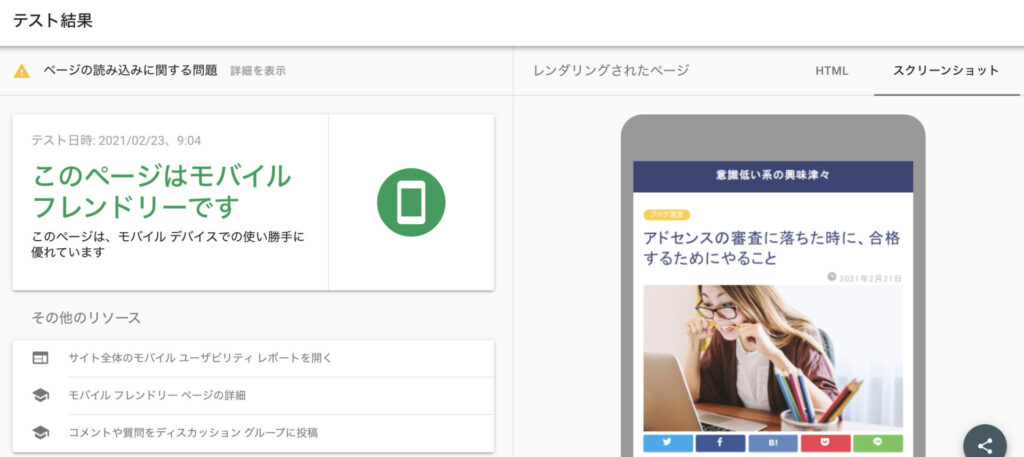
モバイルフレンドリーテストというものがあるので、試しに問題が発生しているURLを入力して試して見ると良いです。

チェックを行うと、このように結果が表示されるので、モバイルで表示した場合の問題点を簡単に調べることができます。