どうも、しろぴんです。
Google search Consoleの話ですが、
「テキストが小さすぎて読めません」というエラーが出たんですよ。
特に身に覚えもないのですけれどね。
該当のページも他と同じように作成しているので特別になにかしたりといったことは無いのです。
ちなみに対象のページはこれでした。
今はもうエラー解消したので参考にならないかもしれませんが。
ちなみに、Googleのヘルプには下記のように書かれています。
テキストが小さすぎて読めません
このレポートには、フォントサイズが小さすぎて文字が読めず、モバイル ユーザーがピンチ操作をして拡大しなければならないページが示されます。ウェブページのビューポートを指定した後にフォントサイズを設定して、ビューポート内で適切にスケーリングします。フォントサイズに関するベストプラクティスについて詳しくは、読みやすいフォントサイズを使用する方法についての記事をご覧ください。
これから考えるとおそらく、パソコン上での表示では問題ないが、
スマホ上で表示すると拡大しなければいけないような小さい文字があるという事なんでしょう。
具体的にどこが問題だとは親切に教えてくれないので、原因箇所は自力で探すしかありません。
問題だと思われる箇所に対して、修正をして、Googleに検証を行ってもらう、という手順になります。
フォントサイズは16px以上にする
ちなみに文字が小さすぎるという点に関しての基準ですが、Googleの提唱するフォントサイズは16px、行間は1.2emになっているらしく、これ未満である場合は「テキストが小さすぎて読めません」というエラーが発生することになりそうです。
ページ内で意図的に小さなフォントを使用しているなどの場合は、それが原因になっていることも考えられるので、サイズを16px以上にするなどの対策を取ります。
モバイルフレンドリーテストを実施してみる
とはいえ漠然としすぎているのでまずはモバイルフレンドリーテストを実施してみることをおすすめします。
パソコン上の表示では問題がなさそうでも、
スマホ上でページを表示した場合は思っていたより狭い間隔にリンクが配置されてしまったり、文字が小さくなっていたりと言うことがありますので、スマホで表示のチェックを良いです。
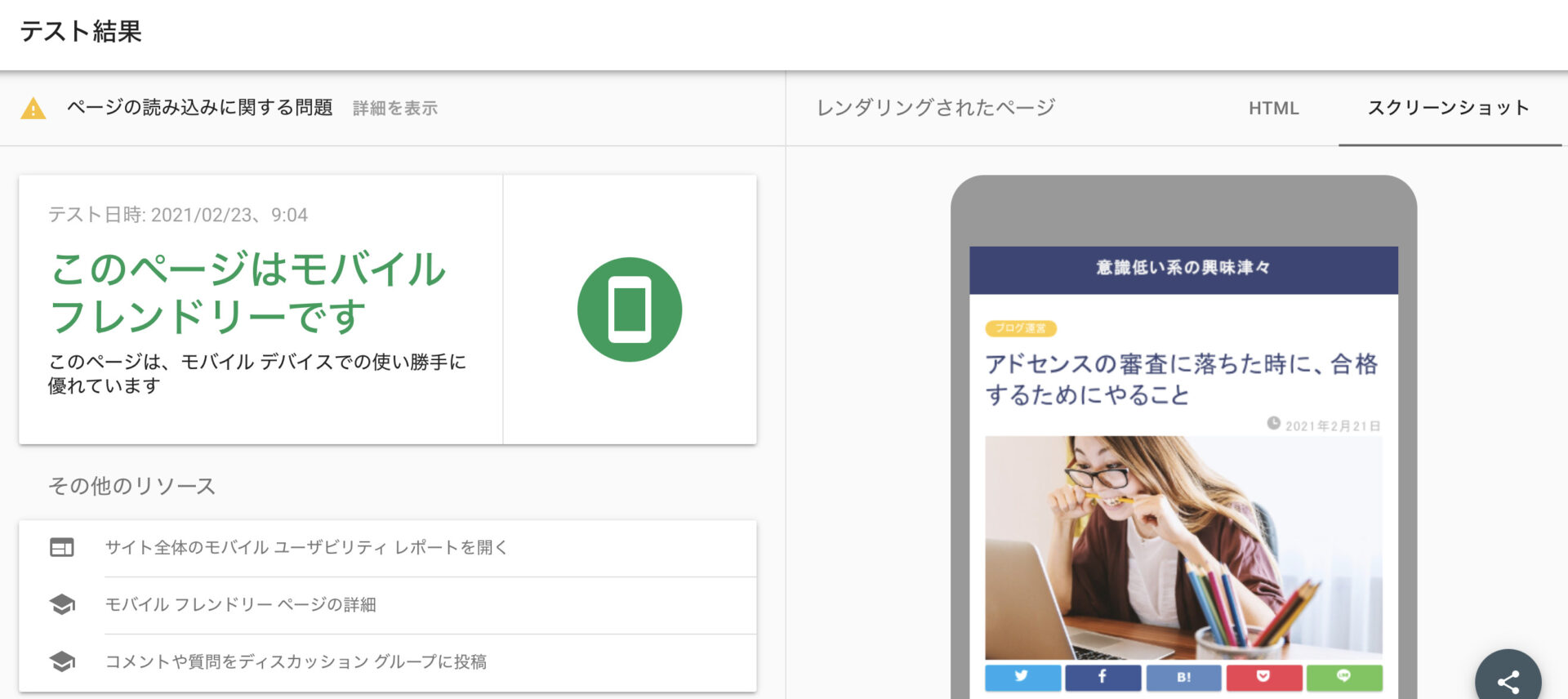
モバイルフレンドリーテストで試しに問題が発生しているURLを入力して試して見ましょう。

チェックを行うと、このように結果が表示されるので、モバイルで表示した場合の問題点を簡単に調べることができます。
これでなんとなくあたりをつけて問題に対処していくのがエラー解消に向けた近道かもしれません。
時間が解決する場合もある
もし、モバイルフレンドリーテストを実施を実施してその結果が「合格」ならば、特に修正をせずとも再検証でエラーが解消される場合もあるようです。
私の場合は対処してしまったので真偽はわかりませんが、Google側の処理の問題でエラーが発生してしまう場合もあるとのことなので、モバイルフレンドリーテストが「合格」だったならばそのまま再審査の依頼を出してしまうのも良いかもしれません。
まとめ
Search Consoleは放っておくとエラーが溜まっている場合があるのでこまめに確認してエラーが無い状態にしておくことがベストです。
エラーが発生したままにしておくとGoogleからサイトへの流入が減る原因になるので定期的に確認をすることをおすすめします。