どうも、takです。
今回はWordPressのテーマで「JIN」を使っているけれど、ブログカードを設置したい!またはブログカードが表示されない!という人向けの記事になります。
JINはプラグイン無しでブログカードが作れる
WordPressのテーマに「JIN」を使っている場合、
特にプラグインを導入せずとも簡単にブログカードを作ることができます。

こんなかんこな感じ。
自分のブログ内のリンクを押してもらって、関連記事に誘導できれば回遊率が上がって直帰率が下がるでしょう。
ブログカードの作り方
さて、「JIN」でのブログカードの作り方ですが、
基本的にはリンクしたい記事のURLを書くだけでOKです。
こんな感じ。
https://www.●●●.com/?p=1783
ビジュアルエディタでもテキストエディタでも同じ方法でブログカードが作れるので簡単です。
注意点
余白をとらないと認識されない
「JIN」のテーマの機能で作る事ができるブログカードは、URLの前後に余白を盗っていないとうまく表示されないことがあるようなので、
文字と文字の間に詰め詰めにしてURLを書く、などとすると反応しないのでそういう場合は改行をして十分に余白をとって試して見てください。
外部リンクには対応していない
「JIN」のブログカード作成機能は、自分のブログ内にある記事にしか対応していません。そのため、外部のサイトのリンクを張ろうとするとブログカードにはなりません。
特殊なパーマリンクには対応していない
特殊なパーマリンクって何のこと?って思った人。
こいうのみたことありませんか?

うちのブログも一部そうなんですが、
URLに日本語が含まれる形になっているものなどの事です。
こういう場合は、「JIN」標準のブログカード作成機能をそのまま使えません。
特殊なパーマリンクを使っている場合の対処法
こういった特殊なパーマリンクを利用していて、
「JIN」を使ったブログカードの作成がうまく出来ない場合は、
下記のフォーマットのURLの形式を利用すれば問題無くブログカードを作成することが出来ます。
https://www.●●●.com/?p=1783
上記の「p=」となっているところの後ろの数字を、リンクしたいページのIDに置き換えてみてください。
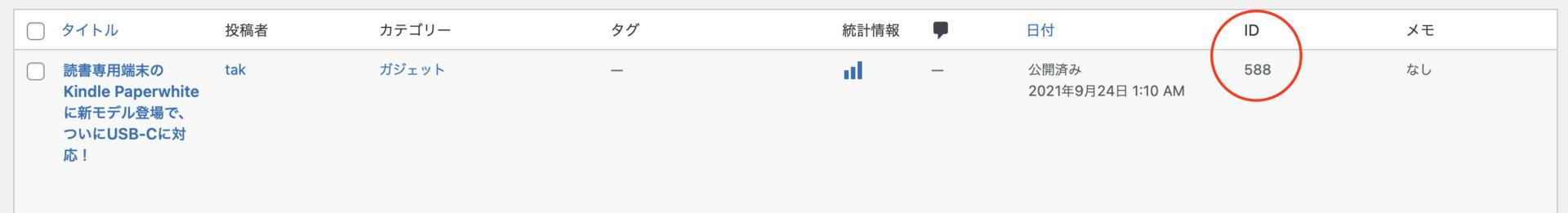
IDの確認方法は、WordPressのダッシュボードから投稿一覧を開くと、記事の横に表示されているIDを確認することが出来ます。

このようにIDでのリンクにすれば、「JIN」のブログカードを利用することが出来ます。
まとめ
WordPressのテーマ「JIN」を利用したブログカードの作り方の紹介でした。
内部リンクにしか対応していませんが、ブログ内の回遊率を上げるためには良い方法なので是非活用してみてください。
外部リンクも張れるようになれば言うことなしなんですけどね〜。